Ορισμένα εργαλεία που διευκολύνουν την καλύτερη πλοήγηση
Έχετε ακούσει για την προσβασιμότητα στον ιστό;
Σύμφωνα με το W3.org ³: “Η προσβασιμότητα στον ιστό σημαίνει ότι οι ιστότοποι, τα εργαλεία και οι τεχνολογίες σχεδιάζονται και αναπτύσσονται έτσι ώστε να μπορούν να τα χρησιμοποιούν τα άτομα με αναπηρίες. Πιο συγκεκριμένα, τα άτομα μπορούν:
- να αντιλαμβάνονται, να κατανοούν, να πλοηγούνται και να αλληλεπιδρούν με τον Παγκόσμιο Ιστό
- να συμβάλλουν στον Παγκόσμιο Ιστό”
Στην πραγματικότητα, ένας προσβάσιμος ιστός δεν εξυπηρετεί μόνο άτομα με αναπηρίες αλλά και άτομα με προσωρινούς και καταστασιακούς περιορισμούς (προσαρμογές, π.χ. σπασμένο χέρι ή χαμένα γυαλιά, αλλαγή ικανοτήτων λόγω ηλικίας, έντονο ηλιακό φως ή πολύ θορυβώδες περιβάλλον, αργό διαδίκτυο ή μικρή οθόνη κ.λπ.).
Περιγράφοντας ορισμένα από τα βασικά χαρακτηριστικά των πλατφορμών κρατήσεων, δώσαμε έμφαση στη φιλικότητα των πλατφορμών προς το χρήστη και στην ευκολία πλοήγησης. Οι περισσότερες μεγάλες μάρκες κάνουν ό,τι μπορούν για να είναι προσβάσιμες και να προσαρμόζουν τα χαρακτηριστικά του ιστοτόπου τους στις ανάγκες των χρηστών. Παρ’ όλα αυτά, πολλοί ιστότοποι μερικές φορές δεν πληρούν τις πιο σημαντικές απαιτήσεις προσβασιμότητας: καλή χρωματική αντίθεση, ιστότοπος που ανταποκρίνεται (προσαρμόζεται στο μέγεθος της οθόνης), ευανάγνωστες γραμματοσειρές, υπότιτλοι βίντεο και εναλλακτικά κείμενα για εικόνες, λειτουργικότητα πληκτρολογίου κ.λπ.
Ευτυχώς, ως χρήστες του Διαδικτύου, μπορούμε να βελτιώσουμε την προσβασιμότητα του Διαδικτύου μέσω των ρυθμίσεων του προγράμματος περιήγησης, των προσαρμογών και των επεκτάσεων του προγράμματος περιήγησης..
Θυμηθείτε, όταν μιλήσαμε για το πώς να ελέγξετε την ασφάλεια ενός ιστότοπου, αναφέραμε τη διεύθυνση URL. Εισάγεται στο πρόγραμμα περιήγησης, ένα πρόγραμμα που μας επιτρέπει να περιηγηθούμε στον ιστό. Τα πιο δημοφιλή και ευρέως χρησιμοποιούμενα προγράμματα περιήγησης είναι το Google Chrome, το Mozilla Firefox, το Microsoft Edge, το Apple Safari και το Opera. Μερικές φορές, είναι πιο χρήσιμο να προσαρμόσετε τις ρυθμίσεις του υπολογιστή σας ή της πλατφόρμας κινητής τηλεφωνίας (Windows, macOS, Android και iOS).
Μια επέκταση προγράμματος περιήγησης είναι ένα μικρό κομμάτι λογισμικού που προσθέτει προσαρμοσμένες λειτουργίες στο κύριο πρόγραμμα περιήγησης, όπως σκοτεινή λειτουργία, ορθογραφικό έλεγχο, αποκλεισμό διαφημίσεων και άλλα.
Αν και τα προγράμματα περιήγησης και οι πλατφόρμες είναι διαφορετικά, όλα προσφέρουν παρόμοιες λειτουργίες προσβασιμότητας:
- Αυξήστε το μέγεθος της γραμματοσειράς ώστε να ταιριάζει στις ανάγκες ανάγνωσης χωρίς να αλλάζετε το μέγεθος των εικόνων ή άλλων μέσων,
- Το ζουμ μεγεθύνει όλα τα μέρη της οθόνης. Στο πρόγραμμα περιήγησης, η σελίδα μπορεί να μεγεθυνθεί έως και 500%.
- Χρησιμοποιήστε τη λειτουργία υψηλής αντίθεσης, η οποία αντιστρέφει τα χρώματα για να τα κάνει πιο ευανάγνωστα για ορισμένα άτομα
Αν δεν μπορείτε να βρείτε κάποια από αυτά τα χαρακτηριστικά στις ρυθμίσεις του προγράμματος περιήγησης, τότε μπορείτε να ανατρέξετε στις ρυθμίσεις της πλατφόρμας. Μια άλλη επιλογή είναι να προσθέσετε κάποιες επεκτάσεις στο πρόγραμμα περιήγησής σας.
Παρακάτω σας προσφέρουμε μερικές από τις επεκτάσεις ή τα πρόσθετα που μπορούν να βελτιώσουν την προσβασιμότητα μιας ιστοσελίδας:
1. Helperbird
Διαθέτει ένα δωρεάν πακέτο που προσφέρει ένα ευρύ φάσμα εργαλείων για να προσαρμόσετε την ιστοσελίδα στις ανάγκες σας και να βελτιώσετε την προσβασιμότητά της:
- Λειτουργίες κειμένου: εξειδικευμένες γραμματοσειρές για ανάγνωση, γραμματοσειρές για δυσλεξία, ευθυγράμμιση κειμένου, απόσταση λέξεων και γραμμάτων,
- Λειτουργίες περιεχομένου: λειτουργία αναγνώστη- Microsoft Immersive Reader (βελτιώνει την ανάγνωση)- αφαιρεί διαφημίσεις και περισπασμούς από κάθε σελίδα- λεξικό εικόνων- η Google μεταφράζει σε περισσότερες από 100 γλώσσες,
- Λειτουργίες προβολής: έμφαση στους συνδέσμους- έλεγχοι αχρωματοψίας- απόκρυψη εικόνων,
- Λειτουργίες μετατροπής ομιλίας σε κείμενο: Ενισχυτής έντασης ήχου και βίντεο στη σελίδα,
- Λειτουργίες χρώματος: επισήμανση και επιλογή χρωμάτων.
Αν ακολουθήσετε αυτόν τον σύνδεσμο, μπορείτε να εγκαταστήσετε αυτή την επέκταση στο πρόγραμμα περιήγησης Chrome, καθώς και να βρείτε ένα εύχρηστο βίντεο επισκόπησης αυτού του εργαλείου. Αν χρησιμοποιείτε κάποιο άλλο πρόγραμμα περιήγησης, δείτε εδώ εδώ για την εγκατάσταση.
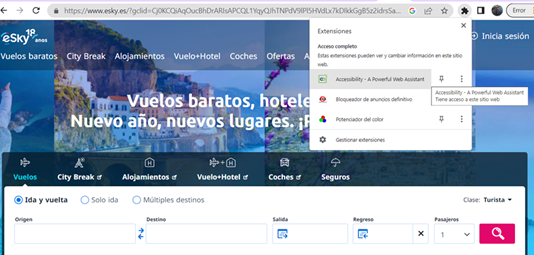
2. Προσβασιμότητα – ένας ισχυρός βοηθός ιστού (μια επέκταση του Chrome)
Πρόκειται για ένα εξαιρετικό δωρεάν εργαλείο που μπορείτε να προσθέσετε στο πρόγραμμα περιήγησής σας και το οποίο θα προσαρμόσει την πλοήγηση στις ανάγκες σας με τις ακόλουθες λειτουργίες:
- Ρύθμιση γραμματοσειράς – σας επιτρέπει να αλλάξετε τη γραμματοσειρά καθώς και την έντονότητά της;
- Εναλλαγή κινούμενων σχεδίων – επιτρέπει την απενεργοποίηση όλων των ενοχλητικών κινούμενων σχεδίων στην ιστοσελίδα;
- Αντίθεση χρωμάτων – σας επιτρέπει να αλλάξετε το προεπιλεγμένο φόντο, το κείμενο και το σύνδεσμο;
- Μετατροπή κειμένου σε ομιλία – επιτρέπει την ανάγνωση δυνατά του κειμένου που βρίσκεται σε κίνηση με περισσότερες από 200 ρυθμίσεις φωνής;
- Αποχρώσεις και επικαλύψεις – ένας χάρακας επικαλύψεων που επιτρέπει την εύκολη παρακολούθηση του κειμένου στην οθόνη και τον αποκλεισμό του ενοχλητικού περιεχομένου.
Μπορείτε να κατεβάσετε αυτό το εργαλείο εδώ και στη συνέχεια να το τρέξετε στο πρόγραμμα περιήγησής σας.

3. Ultimate Ad Blocker (Επέκταση Chrome, διαθέσιμη και για τον Firefox)
Είναι ένα δωρεάν εργαλείο που σας επιτρέπει να αποκλείετε διαφημίσεις, banners, pop-ups, pre-rolls και άλλες διαφημίσεις σε διάφορους ιστότοπους, συμπεριλαμβανομένου του YouTube.
Μπορείτε να το κατεβάσετε και να το εγκαταστήσετε εδώ.
4. Google translate
Φανταστείτε ότι πλοηγείστε σε κάποιον επίσημο ιστότοπο γερμανικού ξενοδοχείου και η μητρική σας γλώσσα δεν είναι διαθέσιμη. Τότε αυτό το δωρεάν εργαλείο θα είναι πολύ χρήσιμο, καθώς σας προσφέρει τη δυνατότητα να βλέπετε μεταφράσεις κατά την πλοήγηση. Απλά κάντε κλικ στο κουμπί μετάφρασης στη γραμμή εργαλείων του προγράμματος περιήγησής σας για να μεταφράσετε τη σελίδα που επισκέπτεστε. Ακολουθήστε αυτόν τον σύνδεσμο για να κατεβάσετε το Google Translate.
Αυτές είναι μερικές μόνο επεκτάσεις που μπορεί να είναι χρήσιμες για μια καλύτερη εμπειρία πλοήγησης. Ωστόσο, υπάρχουν πολύ περισσότερες, μπορείτε να τις αναζητήσετε στη διεύθυνση Προσβασιμότητα Chrome Web Store ή App Store.
