Algunas herramientas para facilitar una mejor navegación
¿Has oído hablar de la accesibilidad web?
Según W3.org ²: “Accesibilidad web significa que los sitios web, las herramientas y las tecnologías están diseñadas y desarrolladas para que las personas con discapacidades puedan usarlas. Más específicamente, las personas pueden:
- percibir, comprender, navegar e interactuar con la Web
- contribuir a la Web”
De hecho, una web accesible no sólo sirve a personas con discapacidad, sino también a personas con limitaciones temporales y situacionales (adaptaciones, por ejemplo, un brazo roto o unas gafas perdidas; capacidades cambiantes por la edad; luz solar intensa o entorno demasiado ruidoso; Internet lento o pantalla pequeña, etc.).
Al describir algunas de las características clave de las plataformas de reserva, hemos enfatizado la facilidad de uso de las plataformas y la facilidad de navegación. La mayoría de las grandes marcas hacen todo lo posible para ser accesibles y adaptar las características de su sitio web a las necesidades de los usuarios. Sin embargo, muchos sitios web a veces no cumplen con los requisitos de accesibilidad más importantes: buen contraste de color, sitio web receptivo (se adapta al tamaño de la pantalla), fuentes legibles, subtítulos de video y alternativas de texto para imágenes, funcionalidad de teclado, etc.
Afortunadamente, como usuarios de Internet, podemos mejorar la accesibilidad de Internet nosotros mismos a través la configuración del navegador, las configuraciones personalizadas y las extensiones del navegador.
Acuérdate de que, cuando hablamos de cómo comprobar la seguridad de un sitio web, mencionamos la URL. Se introduce en el navegador, un programa que nos permite navegar por la web. Los navegadores más populares y ampliamente utilizados son Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari y Opera. A veces, es más práctico personalizar la configuración del ordenador o de la plataforma móvil (Windows, macOS, Android e iOS).
Una extensión del navegador es una pequeña pieza de software que agrega funciones personalizadas al navegador principal, como un modo oscuro, corrector ortográfico, bloqueador de anuncios y más.
Aunque los navegadores y las plataformas son diferentes, todos ofrecen funciones de accesibilidad similares:
- Aumento del tamaño de la fuente para que se ajuste a tus necesidades de lectura sin cambiar el tamaño de las imágenes u otros materiales;
- El zoom amplía todas las partes de la pantalla. En el navegador, la página se puede ampliar hasta un 500%
- El modo de alto contraste, invierte los colores para que algunas personas puedan leerlos más fácilmente.
Si no puedes encontrar algunas de estas funciones en la configuración de tu navegador, puedes consultar la configuración de la plataforma. Otra opción es agregar algunas extensiones a su navegador.
A continuación, te ofrecemos algunas de las extensiones o complementos que pueden mejorar la accesibilidad de una página web:
1. Helperbird
Dispone de un plan gratuito que ofrece una amplia gama de herramientas para personalizar la página web a tus necesidades y mejorar su accesibilidad:
- Funciones de texto: fuentes especializadas para lectura; Fuentes para dislexia; alineación del texto; espaciado entre palabras y letras;
- Funciones de contenido: modo lector; Microsoft Immersive Reader (mejora la lectura); elimina anuncios y distracciones de cualquier página; diccionario de imágenes; Google traduce a más de 100 idiomas;
- Funciones de visualización: enfatizar enlaces; controles de daltonismo; ocultar imágenes;
- Funciones de voz a texto: Texto a voz (un tipo de tecnología de asistencia que lee textos digitales en voz alta); amplificador de volumen de audio y video en la página;
- Funciones de color: resaltar y seleccionar colores.
Si sigues este enlace, puedes instalar esta extensión en tu navegador Chrome, así como encontrar un práctico vídeo resumen de esta herramienta. Si utilizas algún otro navegador, consulta aquí para la instalación.
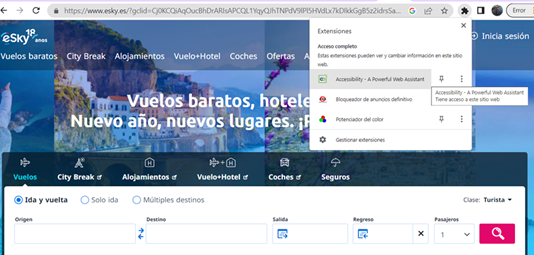
2. Accessibility – un potente asistente web (una extensión de Chrome)
Esta es una excelente herramienta gratuita para agregar a tu navegador que personalizará la navegación según tus necesidades con las siguientes características:
- Ajuste de fuente: permite cambiar la fuente y la negrita;
- Alternar animación: permite apagar todas las animaciones molestas en la página web;
- Contraste de color: permite cambiar el fondo, el texto y los enlaces predeterminados;
- Texto a voz: permite leer en voz alta el texto flotante con más de 200 configuraciones de voz;
- Tintas y superposiciones: una regla de superposición que permite seguir fácilmente el texto en la pantalla y bloquear el contenido que distrae.
Puedes descargar esta herramienta aquí y luego ejecutarla desde tu navegador.

3. Ultimate Ad Blocker (extensión de Chrome, también disponible para Firefox)
Es una herramienta gratuita que te permite bloquear anuncios, banners, ventanas emergentes, anuncios previos y otros anuncios en diferentes sitios web, incluido YouTube.
Puedes descargarlo e instalarlo aquí.
4. Traductor de Google
Imagínate que navegas por el sitio web oficial de un hotel alemán y tu idioma nativo no está disponible. Entonces esta herramienta gratuita te será de gran ayuda ya que te ofrece ver las traducciones mientras navegas. Simplemente haz clic en el botón traducir en la barra de herramientas de tu navegador para traducir la página que estás visitando. Sigue este enlace para descargar Google Traductor.
Estas son solo algunas extensiones que pueden ser útiles para una mejor experiencia de navegación. Sin embargo, hay muchos más, puede buscarlos en Accesibilidad Chrome Web Store o App Store.
